React.js is a JavaScript-based UI library developed by Facebook in 2013. It is a flexible, declarative, open-source JavaScript library with 7 ReactJs advantages for building user interfaces. It is used to develop simple and scalable frontend interfaces for single or multi-page web applications. While handling rapidly changing data, React.js allows the developers to create reusable UI components and generate interactive UI/UX developments to enhance the real-time user experience.
Today, because of the advantages of ReactJS, it is a highly used JavaScript library for creating impressive web applications that require minimal effort and coding. The main objective of React.js is to develop user interfaces that improve the speed and usability of the applications.
Reasons to choose this framework for front-end development because of the useful advantages of Reactjs :
- Easy to create dynamic web applications because benefits of Reactjs offers more functionalities and less coding
- React.JS uses Virtual DOM that compares the components of the previous state and updates the ones that were changed in the Real DOM
- React allows unidirectional data flow which makes it easier to debug errors and know where a problem has occurred in an application
- Components are the building blocks of any React.JS application and their reusability makes it easier to develop applications faster
- In a Model-View-Controller, React.JS is the View responsible for the look and feel of the application
- Facebook provides a browser extension that makes it straightforward and easy to debug React applications
- All the activities stay modular and quick with ReactJS’ one-way data binding
- React.js combines JavaScript components and basic HTML with some beneficial additions which makes it easy to learn
React.js supports the creation of dynamic web applications with a lot of complex coding. ReactJS uses JSX which has a particular syntax and lets you render subcomponents with HTML quotes and tags. It also supports creating machine-readable code and mixes components with an individual variable file. React.js facilitates and provides design patterns for web and mobile application development. Using React and other JavaScript we can build high-end user interfaces that are supported by iOS and Android systems.
Read About: Why ReactJS Development Tool Is Perfect Choice for Your Next Project
React.js enables developers to create an application that can change the data without reloading your page. Given the wide range of technology stacks, MERN (MongoDB, Express.js, React.js, Node.js) is growing rapidly popular as an integral part of Full Stack Development. However, it is best suited for cloud-native JSON applications that require dynamic web interfaces such as interactive forums, workflow management, and social products.
MERN stack is a JavaScript stack used for easier and faster development of full-stack web applications. MERN stack comprises all the leading JavaScript-based technologies like MongoDB, Express.js, React.js, and Node.js providing end-to-end development processes of web applications.
- M stands for MongoDB, an open-source, cross-platform database program that is a NoSQL database system
- E is for Express.JS, which is an effective middle layer to develop RESTful APIs and dynamic web apps
- R stands for React.JS and is used in developing a client-side JavaScript framework
- N stands for Node.JS. It is for enhanced back-end services and develops scalable web application
The Advantages of Reactjs formulates MERN stack. MERN stack encapsulates database, server-side and client-side technologies for easy development of mobile and web applications.
- MERN provides an end-to-end development environment with a full-stack development environment
- As every line of code in MERN is written in JavaScript, developers can easily integrate and work with various libraries and frameworks for the client-side or server-side
- It has a collection of dynamic user interfaces readily available with the library to execute code quickly
- MERN makes it easy for JSON data to flow from front to back while making it faster to build and debug
- MERN follows Model View Controller (MVC) architecture for easy development of workflows
- MongoDB can easily be integrated with Node.js to manipulate, store and represent JSON data in web apps
- HTTP responses and requests are encapsulated by Express.js to plan the URLs for server-side mapping
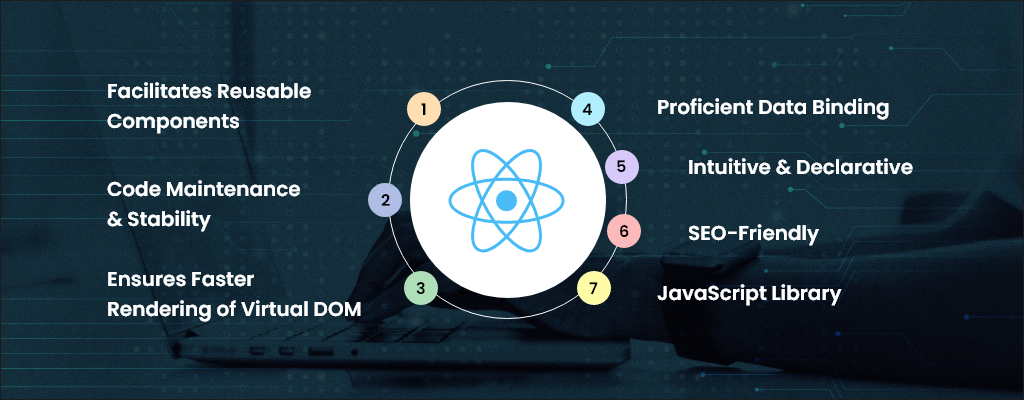
There are 7 major advantages of reactjs for building interactive user interfaces that need to be addressed and they are:

#1. Facilitates Reusable Components
React.js provides reusable components that become helpful to the developers to reuse and create new and flawless applications. This platform gives the developers the authority to reuse the components build for some other application having the same functionality which reduces their efforts and saves a lot of their time.
#2. JavaScript Library
While creating a web app in react.js, a strong blend of JavaScript and HTML is used that automatically simplifies the process of writing code for the project. The JavaScript (JS) library has several functions including one that converts the HTML components into required functions and transforms the project into an easy-to-understand format.
#3. Code Maintenance and Stability
React.js makes it easier to define and manipulate the objects that are used in dynamic web applications. React.js’ major advantage is to reuse components which in turn will provide better code maintenance.
#4. Ensures Faster Rendering of Virtual DOM
For building high-load applications, Virtual DOM was introduced. DOM (document object model) created bottlenecks due to its tree structure and even small layers could make drastic changes. As React uses Virtual DOM, it can be used for heavy-loaded and dynamic solutions.
#5. SEO-Friendly
During common search engine failures, Reactjs runs on a server, renders, and returns Virtual DOM to the browser. ReactJS doesn’t require JavaScript to render the content on the page. It is achieved by Server-side Rendering (SSR).
#6. Proficient Data Binding
React.js supports one-way data binding which symbolizes the simplicity of an application. One-way data binding means absolutely anyone can track all the changes made to any particular segment of the data.
#7. Intuitive and Declarative
React.js is extremely intuitive to work with as it provides interactivity to the layout of any user interface. It also enables significant changes that result in automatic alteration in the selected parts of the user interface. Owing to these progressive functionalities of intuitiveness and declarative behavior, fast and quality-assured application development is possible.
Read More : 8 Outstanding ReactJS Development Techniques
iSyncEvolution has experience in ReactJS Development Services. Our dedicated team of React.js developers has been delivering scalable and functioning applications since 2018. In this digital era, every business is making its presence felt online by personalizing the virtual experience of customers. iSyncEvolution strives to improve user experiences through MERN stack development services. MERN stack encapsulates a variety of technologies including databases, frameworks, and libraries for an easy application development process.
Our expert front-end developers provide an end-to-end solution for aligning clients’ business needs with the website’s design that optimizes the website’s performance and drive more customers. We have developed a wide range of technological solutions to help businesses achieve technology-enabled business transformation.
Feel free to contact us at +91 98248 00872 or mail us at [email protected] for any inquiries!